
 dskweb@dskweb.net
dskweb@dskweb.netLEZIONE 2 se desideri ricevere il file della lezione in formatoZip inviaci una e_mail
Per rendere le cose meno complicate, in questa lezione indicherò soltanto quello che sarà compreso tra i tags <BODY>. Ometterò i tags <HTML>, <HEAD> & <TITLE> che, ovviamente tu dovrai comunque inserire nel tuo documento, nel modo che già hai visto in lezione 1.
<body>
</body>
Scrivi qualcosa di divertente.
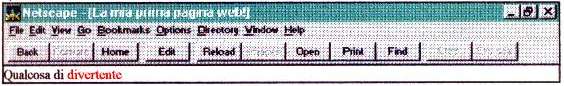
<body>
Qualcosa
di divertente
</body>
questo e quello che compare sul tuo Browser dopo aver scritto le righe sovrastanti

Ogni volta che apponi una modifica al tuo documento, salvalo e premi il bottone di aggiorna sul tuo browser.
Credo che la prima cosa che tu debba imparare sia come cambiare il colore dello sfondo (background) .Il colore grigio di default, (se nel tuo caso e grigio), è piuttosto triste , no?
<body bgcolor=”#FFFFFF”>
Qualcosa di divertente
</body>
FFFFFF è la traduzione esadecimale del colore bianco. Quindi se sul tuo browser compariva come sfondo il colore grigio con questa indicazione appena citata lo sfondo diventerà bianco, usando i numeri esadecimali fino a 256 puoi cambiare il colore di sfondo come vuoi, ad esempio se metti FF0000 (sono zeri quelli e non delle lettere o), lo sfondo diventerà di colore rosso.
Puoi decidere di definire un’immagine come sfondo.
<body background=”swirles.gif”>
Qualcosa di divertente
</body>

Praticamente il file swirles.gif che hai scritto nella parte di testo sopra citata. Ricapitolando basta procurarti un file con estensione .gif o .jpg lo inserisci come mostrato sopra e questo diventa il tuo motivo di sfondo moltiplicandosi all’infinito uno di fianco all’altro.
Questa è l’immagine di sfondo,

le immagini che vengono utilizzate come sfondo sono cicliche, poiché vengono visualizzate una accanto all’altra fino a riempire completamente lo sfondo. Se usi una immagine lunga e stretta puoi ottenere un effetto come questo.

Questa è l’immagine di sfondo
![]()
Torniamo allo sfondo bianco
<body bgcolor=”#FFFFFF”>
Qualcosa di divertente
</body>
Possiamo scrivere in grassetto:
<body bgcolor=”#FFFFFF”>
Qualcosa di <b>divertente</b>
</body>

Quello che stiamo dicendo al browser è di visualizzare in grassetto <b> da questo punto in poi </b> fino a questo punto.
Lo stesso principio si applica per il corsivo
<body bgcolor=”#FFFFFF”>
Qualcosa
<i>di</i>
<b>divertente</b>
</body>
Infatti se si scrive come sopra si noterà che il Browser visualizzerà la scritta “qualcosa di divertente” con la parola “di” in corsivo e la parola “divertente” in grassetto.
….e sottolineato.
<body bgcolor=”#FFFFFF”>
<u>Qualcosa</u> <i>di</i>
<b>divertente</b>
</body>
Questi tags possono essere combinati insieme ad es.
<body bgcolor=”#FFFFFF>
Qualcosa
di <i><b>divertente</b></i>
</body>

Importante è che i tags di chiusura siano sempre annidati , cioè come si vede dall’esempio prima si chiudono le due <b> con </b> e poi le <i>. Per intenderci e sbagliato scrivere <i><b>divertente</i></b>.
Il
tag <FONT>
Prima di aggiungere il tag <font>
<body bgcolor=”#FFFFFF”>
Qualcosa
di <font>divertente</font>
</body>
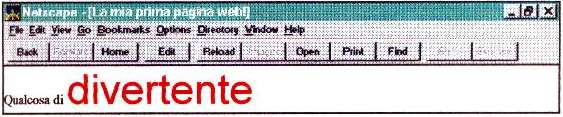
Quindi specificare la grandezza : SIZE
<body bgcolor=”#FFFFFF”>
Qualcosa
di <font size=6>divertente</font>
</body>

i font possono avere 7 grandezze:

Ogni browser ha un
set di caratteri di default, colore e grandezza: Times New Roman 12p (nel nostro
caso grandezza 3), nero. E’ possibile cambiare il tipo e utilizzare ARIAL, ad
esempio, oppure COMIC SANS.
<body bgcolor=”#FFFFFF”>
Qualcosa
di <font FACE=”ARIAL”>divertente</font>
</body>
in questo modo la scritta “divertente” avrà un carattere tipo ARIAL. Attenzione però i font verranno visualizzati soltanto se sono stati installati sul computer. Infatti,se chi guarda una pagina non ha installato i font che sono stati specificati, vedrà semplicemente quello di dafault.
Bene , ora ti annoierò con un po di sintassi. Avrai certamente notato che ogni tags è racchiuso tra i due caratteri < e >. Sono importantissimi: non puoi immaginare quanto tempo io abbia perso a fare una pagina che poi risulta “attorcigliata”, Interamente sballata perché mi ero dimenticato uno di questi due caratteri, quindi mi raccomando: fai attenzione. Una cosa che faccio abitualmente è quella di scrivere i tags utilizzando le LETTERE MAIUSCOLE. E’ una preferenza personale, non un obbligo, che io adotto perché mi permetta di trovarli più facilmente in un documento Html. Puoi scrivere <font> oppure <FONT>, ma potresti anche scrivere <fOnT>.
<body bgcolor=”#FFFFFF”>
Qualcosa
di <font
COLOR=”FF0000”>divertente</font>
</body>

Ovviamente , è possibile usare più di un attributo nello stesso <TAG>
<body bgcolor=”#FFFFFF”>
Qualcosa
di <font
COLOR=”FF0000” FACE=”ARIAL” SIZE=”7”>divertente</font>
</body>

Un’ultima cosa per concludere questa lezione. Il browser ha configurato di default i colori del testo, dei links, dei links attivi e dei links visitati . Sono questi…..
Il testo è nero
I
links sono blu
I
links attivi sono rossi
I
links visitati sono viola
E’ possibile cambiarli se è necessario (nota che ho detto necessario). Tutti ormai si sono abituati a vedere i links blu perché confondere le idee? Comunque vi spiegherò in futura come eventualmente cambiarli di colore.
Bene, ora conosci tutto su come manipolare il testo del tuo documento. Puoi fare Grosse lettere rosse o piccole lettere in grassetto. Puoi usare diversi tipi di carattere, Puoi anche fare le montagne russe.
Puoi anche fare le montagne russe!
Cosa aspetti a metterti all’opera