Abbiamo già imparato un sacco di cose. Come formattare un testo e modificare i fonts, inserire le immagini e creare links.
Oltre alle nozioni base, ci sono anche altre cose da tenere presenti.
Penso che sia giusto parlare della risoluzione dello schermo. Lo schermo con cui lavoriamo ha una risoluzione di 640 X 480. Molti usano risoluzioni 800 X 600 (come nel caso del sito che stai visionando) e alcuni 1024 X 768. Cosa significa? Che bisogna tenere conto. Infatti per una visione corretta di una pagina web bisogna vederla con la stessa risoluzione con qui è stata costruita, diventa infatti buona regola specificare da parte del web master la risoluzione usata nella costruzione della pagina.
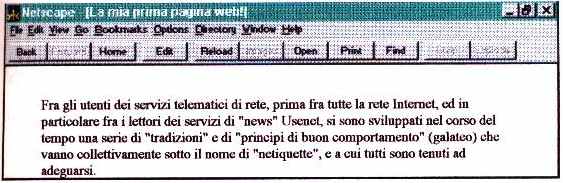
Ora guardiamo un paio di strumenti di formattazione. Il primo è <BLOCKQUOTE>. L’ho utilizzato in tutte queste lezioni. In pratica, ti permette di far rientrare entrambi i margini di testo. Forse non è molto chiaro spiegato così, ma guarda questo esempio.
<body
bgcolor=”#FFFFFF”>
<BLOCKQUOTE>
fra gli utenti dei servizi telematici di rete, prima fra tutte la rete internet, ed
in particolare fra i lettori dei servizi di “news” Usenet, vi sono sviluppatori nel
corso del tempo una serie di tradizioni e di “ principi di buon comportamento”
(galateo) che vanno collettivamente sotto il nome di “netiquette”, e a cui tutti
sono tenuti ad adeguarsi
</BLOCKQUOTE>
</body>

Sono sicuro che <BLOCKQUOTE> fu inizialmente pensato con
Un intento diverso: indicare che il testo riportato era una citazione.
Ma , come vedi, può essere utilizzato anche con
Fini diversi.
Vi spiego ora come creare una lista con indici numerati oppure con simboli (tipo puntini).
Questa è una lista ORDERED
-
qualcosa di grande
-
qualcosa di piccolo
-
qualcosa di corto
-
qualcosa di alto
questa è una lista UNORDERED
-
qualcosa di rosso
-
qualcosa di blu
-
qualcosa di vecchio
-
qualcosa di nuovo
Per prima cosa creiamo una lista unordered.
Comincia con questo…….
<body
bgcolor=”#FFFFFF”>
Cosa desidero per Natale
</body>

Nota tecnicamente non abbiano ancora cominciato a creare la lista, questa è una sorta di titolo.
Aggiungi un paio di tags <UL>
<body
bgcolor=”#FFFFFF”>
Cosa desidero per Natale
<UL>
</UL>
</body>

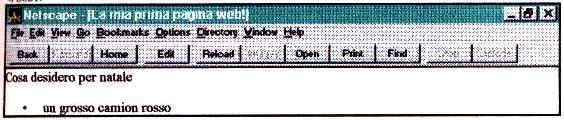
Aggiungi una voce.
<body
bgcolor=”#FFFFFF”>
Cosa desidero per Natale
<UL>
<LI> un grosso camion rosso
</UL>
</body>

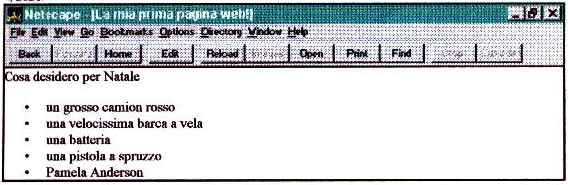
Aggiungi anche altra voce……
<body
bgcolor=”#FFFFFF”>
Cosa desidero per Natale
<UL>
<LI>un grosso camion rosso
<LI>una velocissima barca a vela
<LI>una batteria
<LI>una pistola a spruzzo
<LI>a Pamela Anderson
</UL>
</body>

Ecco fatto
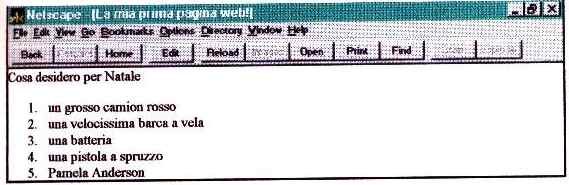
Come si costruisce una lista ORDERED? Facile sostituisci i tag <UL> con <OL>
<body
bgcolor=”#FFFFFF”>
Cosa desidero per Natale
<OL>
<LI>un grosso camion rosso
<LI>una velocissima barca a vela
<LI>una batteria
<LI>una pistola a spruzzo
<LI>Pamela Anderson
</OL>
</body>

Un altro tag interessante è la linea orizzontale
<body
bgcolor=”#FFFFFF”>
<HR>
</body>

puoi utilizzare diversi controlli
<body
bgcolor=”#FFFFFF”>
<HR
WIDTH=20%>
<HR
WIDTH=50%>
<HR
WIDTH=100%>
<HR
WIDTH=20>
<HR
WIDTH=50>
<HR
WIDTH=100>
</body>

questo esempio di spiega da solo, serve ad allineare a sinistra,destra,centrata,
le linee appena create
<body
bgcolor=”#FFFFFF”>
<HR
WIDTH=60% ALIGN=LEFT>
<HR
WIDTH=60% ALIGN=RIGHT>
<HR
WIDTH=60% ALIGN=CENTER>
</body>
E’ possibile anche definire lo spessore
<body
bgcolor=”#FFFFFF”>
<HR
WIDTH=60% SIZE=1>
<HR
WIDTH=60% SIZE=3>
<HR
WIDTH=60% SIZE=8>
<HR WIDTH=60% SIZE=15>
</body>

E’ possibile decidere di renderla più spessa
<body
bgcolor=”#FFFFFF”>
<HR
WIDTH=60% SIZE=1 NOSHADE>
<HR
WIDTH=60% SIZE=3 NOSHADE>
<HR
WIDTH=60% SIZE=8 NOSHADE>
<HR
WIDTH=60% SIZE=15 NOSHADE>
</body>

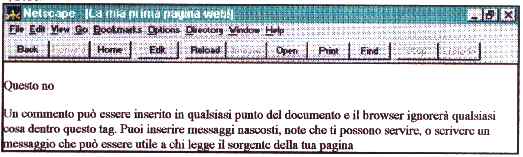
L’ultimo tag che vediamo è il commento
<body
bgcolor=”#FFFFFF”>
<!- -questo è un commento- ->
questo no<P>
un commento può essere inserito in qualsiasi punto del documento e il browser
ignorerà qualsiasi cosa dentro questo tag. Puoi inserire messaggi nascosti, <!- - Ciao
Mamma- -> note che ti possono servire, <!- -Comprare il latte - -> o scrivere un
messaggio che può essere utile a chi legge il sorgente della tua pagina <!- -Copia
qualsiasi cosa e sei un uomo morto- ->
</body>

Per essere chiari, il commento deve cominciare con <!- - e terminare con - ->
Puoi inserire dei tag html dentro ad un commento e verranno ignorati. Il browser ignorerà qualsiasi cosa fino a - - >
Bene, questo è tutto! Ora conosci i tag di base che ti servono per creare una pagina web! Ci sono altri tags? Certo, molti altri. Ma è sicuro che fino ad ora hai imparato il 70% di ciò che ti serve per creare la tua pagina.
Scarica due tabelle di codici esadecimali per cambiare i colori a
tuo piacimento, sfondo, link, testo, metti i colori che più ti piacciono.
Download: prima parte di codici ![]()
Download: seconda parte di codici ![]()
Quindi prepara la tua pagina web(su un argomento a tuo piacimento), ed inviala via e_mail a dskweb,
se risulterà la più interessante, sarà pubblicata su nostro sito.
ti comunicheremo poi noi l'indirizzo web dove trovarla e dove poterla
mostrare anche ai tuoi amici.
per ogni chiarimento info@dskweb.net
 dskweb@dskweb.net
dskweb@dskweb.net